HTML&CSS自主練|メモ|サンプルページ『亀井野酒造』を作った際の参考サイトなど
サンプルページ『亀井野酒造』を作りました
HTML&CSS自主練:サンプルページ『亀井野酒造』 – アラフォー専業主婦が緩くプログラミングを学ぶブログ
手順としてはざっくり下記の流れです
- 何を作るか決める(山梨にある酒造って事にする)
- 情報収集(酒蔵のサイト巡り)
- メインターゲットを考える(セカンドライフを楽しむ世代)
- イメージを固める(落ち着いた和風の雰囲気)
- 手書きでざっくりラフ
- ワイヤーフレームを作る
- 画像を用意
- コーディング
- チェック×修正
- アップ
デザインする上で気を付けた事
酒造のページって事で
成人男女、特に旅行などで訪れる人→セカンドライフを楽しむ世代
よってPCでもスマホでも見易くわかり易く操作し易いページになる様に。
LPページではなくてサイトのトップページとして作るけど、ページ内である程度の情報(所在地、営業時間、ネットショップ、直近イベント)が手に入る事。
特にスマホから見る場合、文字が小さくなりすぎないように。メニューのオープン・クローズも文字を付ける。
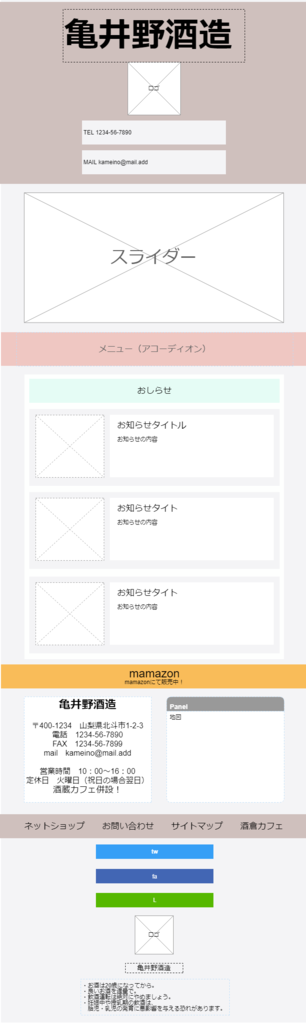
ワイヤーフレーム
今まではラフスケッチから勢いでコーディングって事しかしてこなかったのだけど
前回サイト模写をやって、ある程度しっかりワイヤーフレームを作って構造とかを考えてからコーディングした方がスムーズと気が付いたので作りました。
今後、お仕事としてサイトを作る時の事を考えるとあった方がいいと思うし。
使ってみるとカラーもしっかり決められてバランスも見られるので良いでした。
いくつか試して、使ったのはこちらのサービス。
作ったワイヤーフレームはこちら。
チェック&修正
思った通りの挙動になっているかとか、細かいバランスとかは勿論だけど
一番悩んだのが環境による見え方の違い。
とりあえずスマホで見た際の画面サイズはchromeの検証からも確認できるので
サイズ感はそこでチェックしつつ。
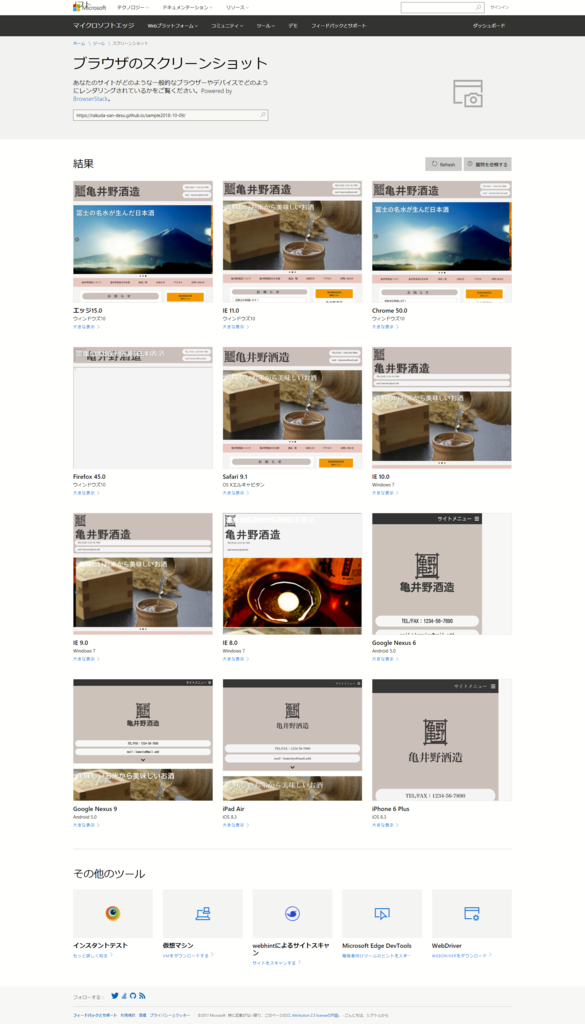
ブラウザとOSによる違いはどうしたものか。と思っていたらこんなのを見つけました。
各種ブラウザのレンダリング見本を一覧表示してくれるそうです。便利!
で、実際見た結果がこれ。
IEはflexboxがやばいと聞いていたので覚悟はしていたのだけどFireFoxどうしてこうなった?
FFを導入してみた所、普通に表示されてるけどはてさて。
構文チェック
よくわからないので一先ず構文チェックと言うものを行いました。
https://validator.w3.org/unicorn/?ucn_lang=ja
すると画像指定のパスの/と\が逆になっておりましたよ。コードを書く際にパスをコピーして貼り付けしたのが良くなかったみたいです。
ここを直したらFFでの表示は治りました。
ほかにもいくつかミスが指定されていたので修正。
h1使いすぎとか、逆にh1がないよ!とか言われたところもあったのですがこれはスルーで。
また、ノーマライズやプラグインのCSSファイルにも不備があるとの事ですがここもスルーさせて頂く事に。
flexboxとかを古いIEに対応させる
学習に使った書籍(作りながら学ぶHTML/CSSデザインの教科書)に古いIEに未対応のCSSを認識させるScriptが紹介されていたのでそれを導入。
これで前述のBrowserStackでチェックをしてみるもレイアウトは崩れたままでした。
なのでfrexboxを対応させるという部分に絞って検索。
これは便利そう!と言う事で早速flexibility.jsを導入。
そして前述の(略
あれ?表示崩れたままですぞ。
そこでPCにIEがインストされたままなのを思い出して起動させてみました。
バージョンは11。
11では普通に表示。
そしてIEの開発者ツールから古いバージョンのIEで見た場合の再現が出来ると言う事なのでそちらからチェック。
10では普通に表示されましたがやはり9以前のバージョンで表示が崩れますね。
うーん。
ターゲット年齢を高く設定したって事もあってIEでの表示にもこだわりたかったのだけど、多分他にもやり方はあると思うのだけど
ブラウザのシェア率とか、IEのサポート情報を見るにさすがに9以降は捨ててもいいんじゃないかと言う思いが湧き上がって抑えることが出来ないので今回はここまでにします!
今後の課題
精度を上げつつスピードもアップ→数をこなしてどんどん慣れたい
ググり力アップ→アンテナを伸ばして検索する単語・文字列を蓄えたい
画像サイズにこだわる→スマホで見ると若干ボケるRetinaとか調べて考える
時間を測っておく
デザインの引き出しも増やしたいし使える技も増やしたいし
アレもしたいしコレもしたいよね!
一先ず具体的に浮かぶことからひとつづつ、一歩一歩進みたいです🐫