HTML&CSS自主練|メモ|サイト模写とflex boxと半円形とmarginのマイナス数値
サイト模写始めました
サイト作成の練習としてサイト模写をすることにしました。
「コーディング 模写 おすすめ」とかでググりまして
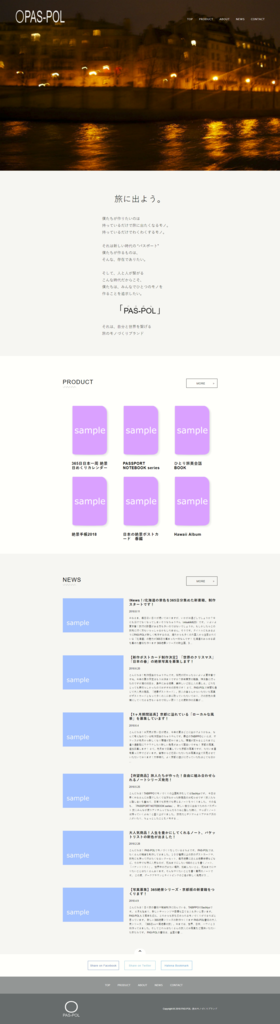
こちらのサイトを模写することに
自分ルールとして
- キャプチャ画像からコードを考えて書く
- なるべく検証やソースを見ない
- でもわからなかったら覗く
- hoverなど挙動もマネする
- 大体あってればOKにする
また、ブレイクポイントはかなり細かく設定されている様子でしたが
とりあえずPC用とスマホ用の2種とする事に。
準備
何度やってもうまく撮れなかったけどまぁしょうがない。
画像もさっくり準備。
キャプった画像をプリント。
構造を考えたりカラーやらサイズやらを書き込みコーディングスタート。
カラーとか使用フォント、フォントサイズはサクっと検証からコピーましたよ。
PCサイズはとりあえずOKとした
キャプチャの画像サイズが揃ってないせいもあるけど並べると諸々気になりますね
しかしここであまり突き詰めてもしょうがないのでOKと言う事にします。
CSSのファイルももっときれいに書ける気がするけど
とりあえず形になったので良しとしておきます。
あ、もちろん突き詰めるのも勿論大切と思うけど
それはまた次回にします(やり直す未定の予定)
画像の作り込みが甘いのとか
ヘッダーの画像がスライダーになってるけど背景画像としてるのとかも
やり直す時にはちゃんとしたいです。
(しかも今あからさまな抜けを2か所見つけたけど🐫キニシナイ!!)
コーディング外で悩んだ事
キャプった画像からピクセルを測って各種サイズを決めていったのだけど
フォントサイズは見た目で測ると実際のサイズと結構差が出ちゃうよね。
なので無理せず検証から情報を拾いました。
そしてフォントサイズの指定が同じでも
フォントの種類が違うとサイズ感が違ったりもするよね。
その辺は適度に調整するようにしました。
行間とか文字間とか。
あとはブロックのサイズや間隔
画像から測るとちょっとどころかかなり違っていたりして。
最終的には目安にしつつ目測で調整しました。
キャプチャの取り方とか保存する画質の問題とかなんだろうか。
これはちょっと改善していきたい。
レスポンシブ化
ヘッダー~導入の文章の所まではまぁ出来たんですよ。
しかしPRODUCTの部分まで来て手が止まりました。
PRODUCTの文字部分とMOERのボタン部分でコンテンツを挟む形になるんだけど
これ、現状のHTMLの構造だと難しくない?
力技で行けそうな気もするけどソースがむっちゃ見づらくない?と。
なので、今回はごめんなさいする事に。
勿論お仕事ならそうもいかないですよね。
しかし今ここで(略
flex box
今回サイト模写をするに当たって、初めてfrex boxを使いました。
便利便利って見かけてはいて
解説サイトなどを読みつつ
「便利とは言え🐫に使いこなせるのか・・・」と不安に思っていたのだけど
使ってみたら分かりやすくて手軽にキレイ!
解説サイトは沢山あるし、書こうと思うと長くなるので割愛しますが
感動すら覚えました。スゴイ。
特に垂直方向の位置揃えが出来るの素晴らしすぎる。
上手に取り入れていきたいです。
半円形を作る

ページ下部のこの部分ですね。
因みにページトップへ戻るボタンになっています。
半径10pxの円形を作るには
width: 20px;
height: 20px;
border-radius: 10px;
っていうのは頭にあったんだけど
半円にするにはどうしたらいいんだろ🤔
→四隅それぞれに半径の指定が出来ました
height: 25px;
width: 60px;
border-radius: 25px(左上) 25px(右上) 0(右下) 0(左下) ;
幅50pxにして半円にしたところちょっと雰囲気違ったので
もう少し幅広にしてかまぼこ型っぽくしてみました。
marginのマイナス数値
そしてこのかまぼこ型のボタン。
hoverでぴょこっと上に飛び出すんです。カワイイ。
hover でposition: relative;で topから -5px位かな?

あ・・・・・
背景色との関係でかまぼこが浮いてしまいました。
それなら、と、
hover時にheightを30pxに指定したらボタン下の白い部分が5px下がる感じに。
境目のラインが動いて見えて鬱陶しい😥
上手くググることが出来なかったので検証をのぞいてみました。
すると
margin-top: -25px; ・・・・・・だと?!
マイナス指定なんて頭になかったので目から鱗!
早速真似してみましたが私のソースではうまく作動せず
色々試して
height: 35px;
border-radius: 25px 25px 0 0 ;
margin-bottom: -5px;
と、なりました。
まとめ
細かく見ていけばもちろんまだまだだし、
細かく見なくても出来ていない所も多いのだけど今回はここまで。
所要時間はキャプった所から10時間くらいと思います。
次はポートフォリオに載せる用の架空サイトを作っていきます。
特に課題にしたいのは構造をしっかり考える!
なるべくわかりやすいコードとしっかりレスポンシブたい。