らくだ🐫にもできるRailsチュートリアル|1.4
1.4 Gitによるバージョン管理
gitに関してはProgateのGit学習コースをやっていたのだけど
実際使ってみると「こんな時どうするの??」とか、そもそもの仕組みがあんまりわかっていなかったりしていたので
初心者にもわかりやすいと評判のわかばちゃんと学ぶ git使い方入門で勉強しました。
Progateよりもうちょっと踏み込んだ、もうちょっと実践的な内容でした。
が、cloud9では本文で紹介されているアプリが使えなかったので、同じ内容をターミナルで行えるようにコマンドを調べたりしました
この時点で言うのもなんですが、railsチュートリアルをやる前にProgateにプラスアルファでGitを勉強しておくと良さそうと思います。
1.4.1 インストールとセットアップ
git configで設定
別途gitを練習したりチュートリアルが2週目だったりするのでセットアップはしてある気がしますので確認します
$ git config user.name #登録されていればここに表示されます $ git config user.email #登録されていればここに表示されます #登録されていなければ下記コマンドで登録 $ git config --global user.name "Your Name" $ git config --global user.email your.email@example.com
git initでセットアップ
セットアップとか現在の状況の確認とか
#何度も言うけどアプリのルートディレクトリに移動するの忘れないでねらくだ🐫! $ cd hello_app #リポジトリの初期化 $ git init #すべての更新ファイルをステージに移動 $git add -A #ステージングの状況を確認 $git status #現状ではすべての更新ファイルがステージングされて緑で表示 #メッセージを追加するcommitのコマンド メッセージ→"リポジトリを初期化" $git commit -m "Initialize repository" #ログ表示 「q」で終了 $ git log
コマンドの詳しい説明は割愛
1.4.2 Gitのメリット
Gitを使うメリットの一例
練習してみる場合は、念の為コピーしたデータなどを使いましょう
#app/controllers/の内容を表示 $ ls app/controllers/ #ファイル:application_controller.rb ディレクトリ:concerns がある application_controller.rb concerns/ #app/controllers/を削除 削除の確認をしないで中身も全部消しますねのオプション(怖い・・・) $ rm -rf app/controllers/ #app/controllers/の内容を表示 #無いものは表示できません!と言う感じのメッセージ $ ls app/controllers/ ls: app/controllers/: No such file or directory
$ git status
#現在のブランチはmasterです
On branch master
#変更はあるけど更新はありません
Changed but not updated:
(use "git add/rm ..." to update what will be committed)
(use "git checkout -- ..." to discard changes in working directory)
#削除された内容の表示
deleted: app/controllers/application_controller.rb
no changes added to commit (use "git add" and/or "git commit -a")
この状態を元に戻す方法がこちら
#強制的に変更を破棄して元に(最後にコミットした時の状態に)戻す的な奴 $ git checkout -f $ git status On branch master nothing to commit (working directory clean) #app/controllers/の内容を表示 $ ls app/controllers/ #削除してしまったデータが元に戻っている application_controller.rb concerns/
1.4.3 Bitbucket
1週目はBitbucketでやったんだけど今回はGitHubでやってみようと思います
公開鍵に関してはこちら↓
GitHubのアカウントを用意してSSHで接続できるようにしておきます
GitHubでのリポジトリの作成~push
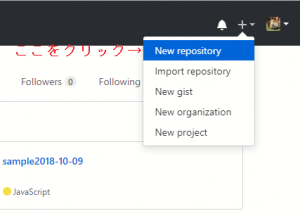
右上の「+」をクリックしてNewRepositoryをクリック

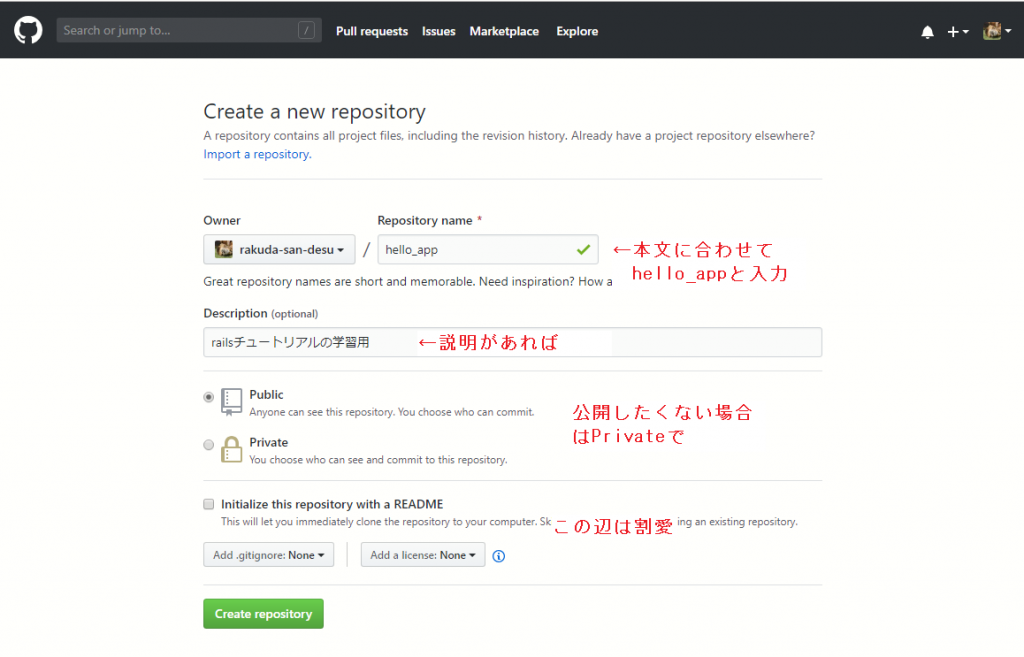
アプリ名を入力して公開・非公開を選択

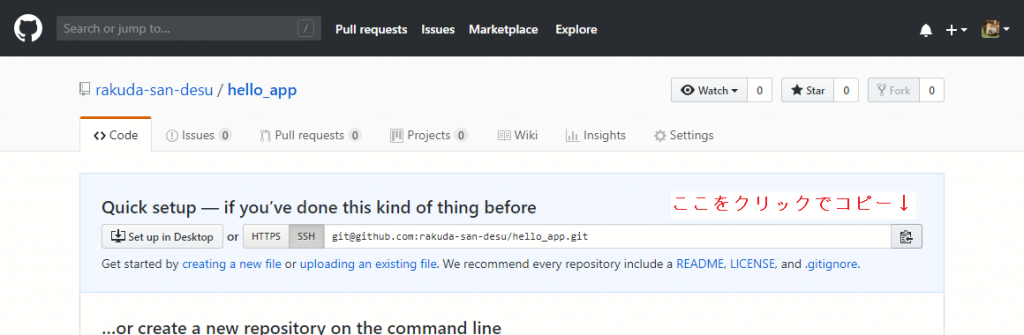
表示のアドレスをコピー

#リモートリポジトリを追加 GitHubで表示されていたアドレスをペースト $ git remote add origin git@github.com:rakuda-san-desu/hello_app.git #まほうのじゅもん(詳細は割愛) $ git push -u origin --all
ここでうまくプッシュできない場合、「https://~」で始まるアドレスをコピーしていないか確認してみて下さい。
1.4.4 ブランチ、編集、コミット、マージ
以下gitの説明部分についてはざっくり流します
別途勉強した方が絶対いいです
Branch (ブランチ)
#ブランチmodify-READMEを作ってそこにチェックアウト(異動) $ git checkout -b modify-README Switched to a new branch 'modify-README' #現在あるブランチを表示 $ git branch master #使用中のブランチは頭に「*」が付いて緑の文字で表示 * modify-README
Edit (編集)
本文の通りにREADME.mdを編集→保存
Commit (コミット)
git statusで現状を確認→ステージングされていない更新(README.md)がある
$ git commit -a -m "Improve the README file"
今回はすでに存在するファイルを更新したのでgit commit -a -mが使えるけど
前回のコミットの後に新しいファイルを作成している場合はgit add ファイル名(もしくは-A)を実行して
新しいファイルをバージョン管理下に置く(ステージングする)必要がある
このあたり、「わかばちゃんと学ぶ git使い方入門」を読んでやっと意味が分かりました。
読んでよかった。
Merge (マージ)
masterブランチにチェックアウトしてmodify-READMEブランチをマージ
現状はこう
#ログを簡略化して表示 $ git log --oneline #現在地 masterブランチ、modify-READMEブランチもあるよ コミットメッセージ:Improve the README file 44c4365 (HEAD -> master, modify-README) Improve the README file #リモートリポジトリのmasterブランチはここまで コミットメッセージ:Initialize repository 1c0f94a (origin/master) Initialize repository
ブランチを削除するとこうなる
#modify-READMEブランチを削除 $ git branch -d modify-README Deleted branch modify-README (was 44c4365) #ブランチを一覧表示して確認してみる $ git branch * master
git branch -D
通常、マージしていないとブランチの削除は出来ない
→マージ前にブランチが消えるとそのブランチで作業したコミットが消えてしまう為
これを利用して
「トピックブランチで作業していたがミスって訳が分からなくなった。
このブランチでやった事を無かったことにしたい!」
↓
マスターブランチに移動して「git branch -D 削除したいブランチ名」で無かったことに!
Push (プッシュ)
プッシュ後、GitHubを確認するとREADME.mdが更新されているのが確認できます
因みにGitのログを確認するとこんな感じ
$ git log --oneline 44c4365 (HEAD ->; master, origin/master) Improve the README file 1c0f94a Initialize repository #modify-READMEブランチの表示がなくなっている(削除した為・マージした後なのでコミットは残っている) #ローカルとリモートの位置が揃っている
らくだ🐫にもできるRailsチュートリアルとは
「ド」が付く素人のらくだ🐫が勉強するRailsチュートリアルの学習記録です。
自分用に記録していますが、お役に立つことがあれば幸いです。
調べたとはいえらくだ🐫なりの解釈や説明が含まれます。間違っている部分もあるかと思います。そんな所は教えて頂けますと幸いなのですが、このブログにはコメント機能がありません💧お手数おかけしますがTwitterなどでご連絡いただければ幸いです
